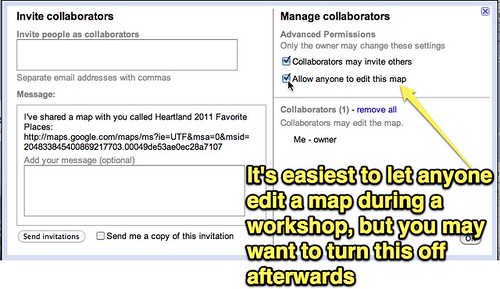
First, make sure you setup your Google Map for collaboration / shared editing. If you don't have the map set for everyone to edit it, you'll need to add each student by email address (using the same email they use for their free Google Account) so they can have edit rights to the map. Click the COLLABORATE link on the map to change these settings.

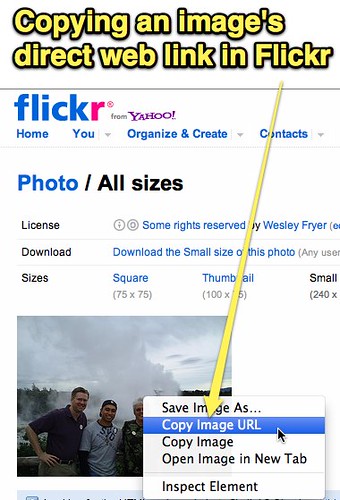
The image you want to add within a placemark in Google Maps needs to be saved somewhere online so you can add it by web link. Google Maps doesn't provide image hosting, like Google does for other services like Google Sites and Google Docs. You add the image with it's direct link, starting with "http://" and ending in ".jpg" You'll want to copy that image link FIRST before trying to add it to the map.

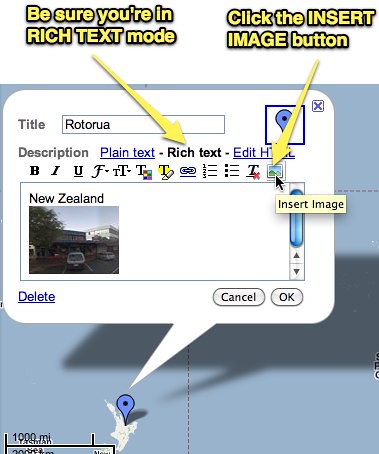
Once you (or a student) clicks EDIT on the map, make sure you're in RICH TEXT mode and click INSERT IMAGE.

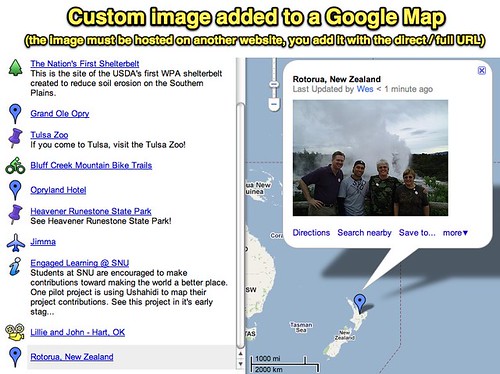
The image should then appear in your placemark. Click SAVE and DONE when you finish editing. That's it!

This is the collaborative map workshop participants and I created during our time together at Heartland eLearning.
View Heartland 2011 Favorite Places in a larger map
Collaboratively edited Google Maps like this are a great way for students in one class or different classes to cooperatively add links as well as rich media content (images and YouTube videos) to a project.
I love geography, maps, and Google Maps! Creating shared maps like this is a super way to "talk with media."